티스토리 서식으로 효율적인 글쓰기
티스토리 서식 만들기
블로그를 포스팅하다 보면 항상 반복해서 사용하는 문구나 틀이 있습니다.
이런 경우 서식을 이용하면 글쓰기가 더 편리하더라고요.
티스토리 서식을 애드센스 광고 붙여넣기에만 이용하셨다면 글편집 상자나 다른 방법으로 응용해보는 것도 좋은 것 같습니다.

서식을 만들기 위해서 티스토리 관리화면의 서식관리 메뉴를 클릭해 주세요.

서식관리 화면이 열렸습니다.
본문 안에 광고 삽입 용으로 서식을 두개 사용하고 있는데요.
자주 사용하는 문구를 삽입하는 서식을 만들어 볼께요.
[서식쓰기] 버튼을 클릭합니다.

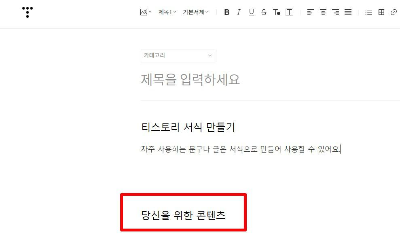
자동으로 HTML 화면이 생성되었습니다.
제가 만들고 싶은 문구를 입력했어요.
저렇게 아무런 기호 없이 입력을 하면 보통 글쓰기할때 나타나는 문구와 똑같이 나타나구요.

몇가지 기호를 사용해서 글씨 사이즈도 수정했습니다.
기존에 스킨에 입력되어져 있던 HTML 언어를 그대로 가져온 거예요.
제목을 입력하고 화면 하단에 있는 완료 버튼을 누릅니다.
만들어진 서식을 글에 활용해 볼께요.

글쓰기 화면으로 돌아가서 아까 만든 서식을 입력하고 싶은 위치에 커서를 놓고 글쓰기 메뉴 가장 오른쪽에 있는 점3개(···)를 클릭하면 위 화면처럼 서식메뉴가 나타납니다.
서식을 눌러주세요.

여러개의 서식중에 방금전에 만든 티스토리 서식을 클릭합니다.

글 하단에 티스토리 서식으로 만든 문구가 나타났네요.
화면으로는 그냥 굵은 글꼴의 글로 보이지만 아까 삽입했던 HTML 언어 때문에 미리보기를 하면 아래 화면처럼 보인답니다.

'라이프 > 블로그 & 재테크' 카테고리의 다른 글
| 존리 메리츠자산운용 대표 강의 후기 (4) | 2020.10.25 |
|---|---|
| 애드센스 url채널 관리하기 (4) | 2020.10.10 |
| 티스토리 블로그 스킨 변경[친효스킨] (6) | 2020.10.04 |
| 블로그 주소 변경, 주소옮기기 (10) | 2020.10.04 |
| 집에서 할 수 있는 부업 쿠팡파트너스 시작했어요 (2) | 2020.09.26 |